・ワードプレス開設したけどプラグイン?を入れなきゃだめなの?
・プラグインって何?
・必要なプラグインが知りたい
・どうやってワードプレスに入れるの?
こんな悩み、疑問が解決できる記事になっています。
苦労してワードプレスを開設したと思ったらまたよくわからない横文字が・・と感じている人も多いはず。
もう少し初期設定があるのでがんばりましょう!
他の初期設定がまだの人はワードプレスブログの始め方を参考に初期設定を行ってください。
☑ 本記事の内容
- プラグインについて解説
- ワードプレスで入れておくべきプラグイン6選を紹介
- プラグインをワードプレスに導入する方法を紹介
- ワードプレスにプラグインを導入する際の注意点を解説
本記事を読めばプラグインの基礎知識が身につくので初心者は必見の内容ですよ!
英語や横文字が出てきますけど、なんとか最後までついてきてくださいね!
今回紹介するプラグインを導入すれば、最低限収益化できるブログ運営ができるので、ぜひ最後まで読んでください。
これからブログを開設して稼いでいきたいというかたは【初心者向け】ブログで月1万円稼ぐためのロードマップもチェックしてみてください!ブログ開設から収益化までの手順を解説しているので参考になるかと思います!
Contents
プラグインとは
プラグインとはスマホでいうアプリのことだと理解してもらえればOK。
ワードプレス自体にも様々な機能がありますが、より便利に使うためにアプリであるプラグインを入れていくというイメージです。
中でも今回紹介する6つは収益化していくうえでも必須となるプラグインもあるため、参考にしながら導入していただければと思います!
ワードプレスで入れておくべきプラグイン6選

早速7つ紹介していきます!
ワードプレスで入れておくべきプラグイン6選
1:Contact Form 7(お問い合わせフォームの作成)
2:Google XML Sitemap(検索エンジン用サイトマップ作成)
3:PS Auto Sitemap(読者用サイトマップ作成)
4:Akismet Anti-Spam(スパムコメント対策)
5:BackWPup(ブログのバックアップ)
6:EWWW Image Optimizer(画像圧縮)
1:Contact Form 7(お問い合わせフォームの作成)

サイトにお問い合わせフォームを設置するプラグインです。
お問い合わせフォームを設置しておくことで、企業案件や読者からのお問い合わせが受けることができるので設置しておきましょう。
将来的にサイトをGoogleアドセンスの審査に通すなら、お問い合わせフォームの設置は必須なので始めに入れて置いて損はないですよ!
2:Google XML Sitemap(検索エンジン用サイトマップ作成)

検索エンジン用にサイトマップを作成するプラグインです。
サイトマップとは、サイト内のコンテンツを検索エンジンに認識してもらうために必要な設計図のようなもの。
記事の更新情報なども自動で検索エンジンに伝えてくれる役割を持っています。
サイトマップもGoogleアドセンスの審査に通す際に必要になるので、今のうちに入れておきましょうね!
3:PS Auto Sitemap(読者用サイトマップ作成)

『Google XML Sitemap』は検索エンジン用でしたが、『PS Auto Sitemap』は訪問してくれた読者の為のサイトマップを設置するプラグインです。
読者が記事を探しやすいようにサイトマップを設置してあげましょう。
読者向けのサイトマップはSEO向けの直接的な効果はないとされています。
しかしサイトマップがあることで、読者がサイトに滞在する時間が長くなる効果があります。
これは結果的にSEOにも影響してくることなので、読者向けのサイトマップを設置しておくことをおすすめします。
上記2つのサイトマップの設定方法は別記事で解説予定です。
現在製作中!少々お待ちください!
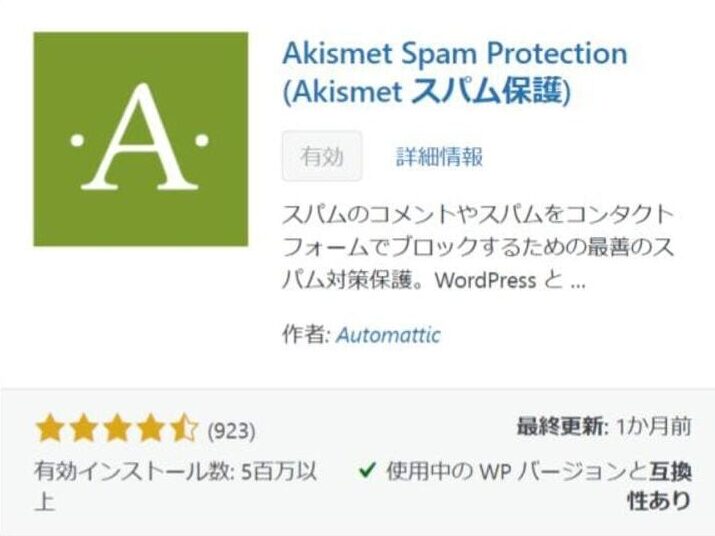
4:Akismet Anti-Spam(スパムコメント対策)

スパムコメントをはじいてくれるプラグインになります。
ワードプレスを立ち上げた時点でデフォルトで入っているプラグインなのでそのまま有効化しましょう。
ブログ運営しているとスパムコメントが大量にきます。
アカウント登録をする必要があるので若干手間になりますが、いちいちスパムコメント削除するのも面倒なので、『Akismet Anti-Spam』を入れておくことをおすすめします。
5:BackWPup(ブログのバックアップ)

ブログデータのバックアップを取ってくれるプラグインになります。
手動でも自動でもバックアップを取ることが可能です。
サイトに大きな変更を加えるときは手動でバックアップを取ったり、通常運営中は自動で定期的にバックアップを取るといった使いかたをします。
設定が必要になりますが、難しい設定ではないですし、万が一を考えて『BackWPup』は入れておきましょう。
6:EWWW Image Optimizer(画像圧縮)

画像を圧縮してくれるプラグインです。
ワードプレスに画像をアップロードをすると自動で圧縮してくれるスグレモノ。
サイトが重たくなる一番の要因は、画像が重たいことです。
そんな要因を自動で解決してくれるので、始めに入れておくべきですね。
プラグインの導入手順

ここからはプラグインの導入方法を解説していきます。
とても簡単です。
プラグインの導入手順
- 手順1:プラグインのインストール
- 手順2:プラグインの有効化
これだけなのですぐ覚えられますよ!
手順1:プラグインのインストール

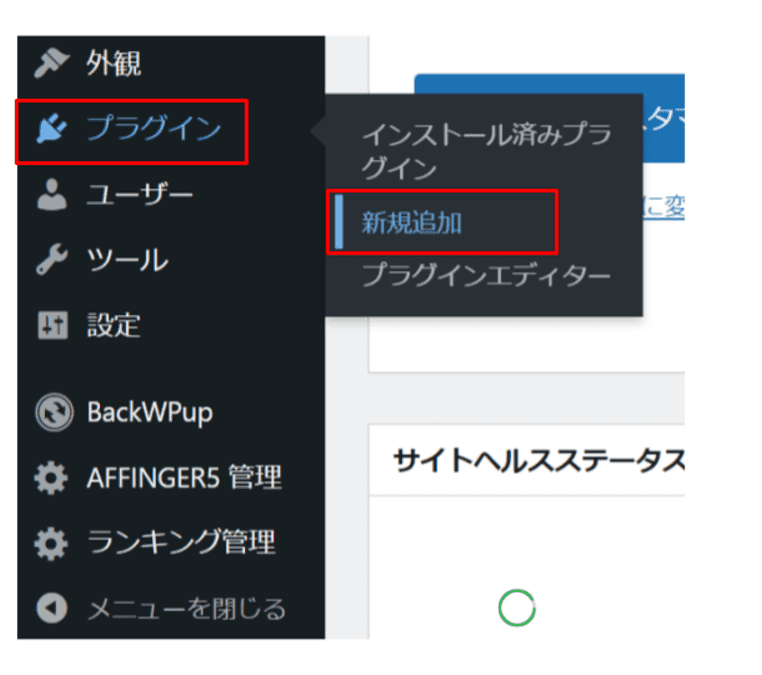
ダッシュボード⇨プラグイン⇨新規追加を選択。

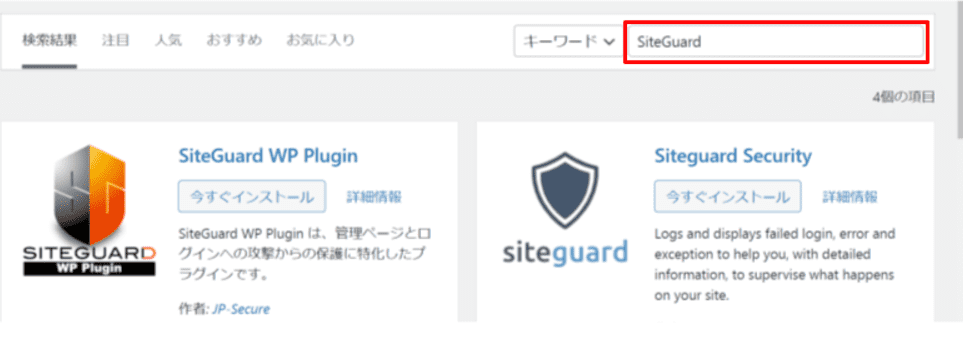
検索窓に導入したプラグインの名称を入力します。

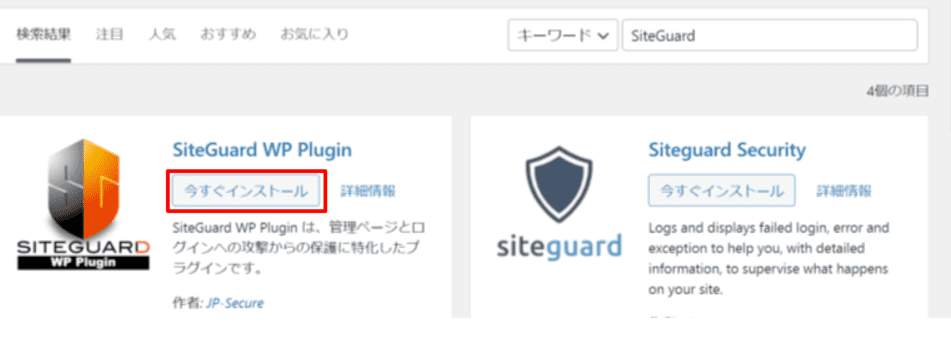
画像と名称をよく確認してから『今すぐインストール』をクリック。
注意ポイント
似たようなプラグインがいくつもあるので、よく確認してからインストールしてください!

インストールが完了すると『有効化』という表示に変わりますので、次項の有効化の手順に進みます。
手順2:プラグインの有効化

『有効化』をクリックすれば完了になります。

プラグインによっては有効化したあとに設定が必要になるのもあるので、その都度設定をします。
これでプラグインのインストール⇨有効化は完了になります。
ワードプレスにプラグインを導入するときの注意点
ワードプレスにプラグインを導入するときの注意点が2つあります。
解説します。
不要なプラグインは入れないこと
ブログを運営していくと、たくさんの便利な機能に出会い、都度プラグインを導入してしまいがちです。
しかし、プラグインの入れすぎはサイトが重たくなっていく一方なので、必要最小限に抑えておくべき。
定期的にプラグインの必要性をチェックして、不要なプラグインは『無効化』もしく『削除』するようにしましょう。
サイトが重たくなってしまうと読者が離れていってしまう原因にもなるので、いいことは1つもありませんからね。
定期的にアップデートすること
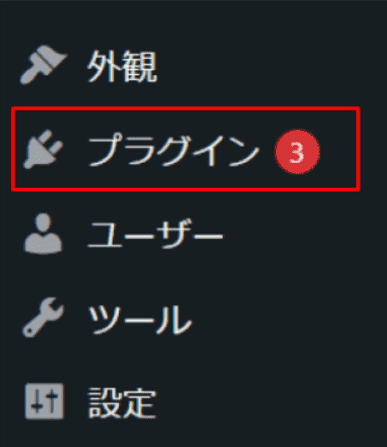
ワードプレスにログインすると、たまに以下の画像のようにプラグインの項目に赤く数字が表示されます。

これが出たときはプラグインのアップデートのお知らせなので、アップデートしましょう。
ワードプレス開設後に導入しておきたいプラグイン6選【まとめ】
ワードプレス開設後に導入しておきたいプラグインを6つ紹介しました。
ワードプレスで入れておくべきプラグイン6選
1:Contact Form 7(お問い合わせフォームの作成)
2:Google XML Sitemap(検索エンジン用サイトマップ作成)
3:PS Auto Sitemap(読者用サイトマップ作成)
4:Akismet Anti-Spam(スパムコメント対策)
5:BackWPup(ブログのバックアップ)
6:EWWW Image Optimizer(画像圧縮)
この他にも便利なプラグインはたくさんあるので、「こんな機能が欲しいなぁ」と思ったら調べて導入してみてください。
あなただけのオリジナルサイトを構築していきましょうね。
最後になりますが、ブログ運営していくうえで必要なツールはプラグイン以外にもまだまだあるので、ブログ開設した段階で入れておきましょう。
下記記事にて必要なツールをまとめてるのでぜひ参考にしてみてくださいね!
それでは
-

-
【初心者向け】ブログ運営におすすめなツール12選
続きを見る