・ワードプレステーマってなに?
・テーマによって何か違うの?
・おすすめのテーマはどれ?
・オシャレなテーマってなに?
今日はこんな疑問に答えていきます。
☑ 本記事の内容
- ワードプレスとは
- おすすめの有料テーマ5選
- おすすめの無料テーマ3選
- テーマの導入方法
ぼくはこれまで6~7サイト作ってきましたが、テーマ数としては3つのテーマを使ってきました。
そういった経験やブログ仲間が「このテーマはおすすめだよ!」と言っていたテーマを今回は紹介していきますね。
ちなみぼくのサイトは今回紹介するAFFINGERを使っています!
すでにテーマを導入している方は、早速記事の執筆に取りかかりましょう!
-

-
キーワードの選定方法を解説【ブログで稼ぐなら必須です!】
続きを見る
Contents
ワードプレスのテーマとは
ワードプレスのテーマとは、デザインのテンプレートのことです。
テーマによってデザインが違うため、あなたのブログコンセプトに合ったテーマを選ぶことをおすすめします。
また、テーマには有料テーマと無料テーマがあり、それぞれ特徴があるので解説しますね。
有料テーマと無料テーマの違い
有料テーマの特徴
・カスタマイズ性や機能性が高い
・オシャレなデザインが多い
・差別化できる
・SEOに強いと言われている
・稼いでいるブロガーは基本有料テーマを使用
有料テーマは有料だけあってカスタマイズ性が高くあなただけの理想のデザインでサイトを作ることが可能です。
またSEOに強いと言われていますが、これは諸説あって、無料テーマでも検索上位表示されると主張している人もいるのでなんとも・・(笑)
とはいえ、稼いでいるブロガーのほとんどは有料テーマを使っているのは事実です。
値段はテーマによりますが、だいたい1万~3万円ほどになります。
無料テーマの特徴
・カスタマイズ性や機能性は有料に比べてやや落ちる
・無料テーマでも優秀なテーマもある
・デザイン性が低い
無料テーマは無料で使えるだけあって、カスタマイズ性、機能性、デザイン性は有料に比べて落ちます。
他のブロガーと差別化できない点が難点です。
とはいえ、優秀な無料テーマもあるので今回は厳選して紹介しますね。
選ぶなら有料テーマ【理由を解説】
これからテーマを選ぶなら有料テーマをおすすめします。
有料テーマを勧める理由
・独自性、差別化が重要になってくるから
・諸説あるがSEOに強いという声は多いから
・有料でも始めてもブログを続けているといずれ有料テーマにしたくなるから
(経験談+ブログ仲間の多くが同じ経験をしてる)
ブロガーが急増している昨今、周りと同じでは埋もれてしまう可能性が。
カスタマイズ性の高いテーマを使って、『一目見てあなたのだと分かる』サイトを構築する必要があります。
そして、個人的に一番強く思っているのは最後の『いずれ有料テーマにしたくなる』です。
経験談なんですが、初めてブログを開設したときは「とりあえず無料テーマでいいや」と思って始めました。
その後ブログ情報が入ってきて知識がつくと「有料テーマの方が稼げるのかも」と考え始めたんです。
で、結局有料テーマに変えたんです。
一番めんどくさいのが『テーマを変えるとこれまで築き上げていたものが崩れる』こと。
当然デザインは変わるし、その他いろいろカスタムし直さなくてはならないというのは本当に骨が折れます。
一言、時間がもったいない。
カスタムし直す時間があったら記事を量産したほうが100万倍有意義ですからね。
始めから有料テーマを使ったほうがいいです!
余談が長くなりましたが、本題に入っていきます!
おすすめ有料テーマ5選
まずは有料テーマのおすすめから。
| テーマ名 | 値段 | おすすめ度 | 特徴 |
| AFFINGER6 | 14,800円 | とにかく万能。カスタマイズ性、機能性に優れ、SEOにも強い。 | |
| JIN | 14,800円 | 簡単にオシャレなサイトが作れる。吹き出し等のエディターも豊富 | |
| STORK19 | 11,000円 | 有料テーマでは一番初心者向け。簡単。人懐っこいデザインが特徴 | |
| THE THOR | 16,280円 | 収益化に特化したテーマ。デザインも豊富でオシャレなサイトが作れる | |
| SANGO | 11,000円 | カスタマイズ機能が豊富で見栄えがいいサイトが作れる。表示速度も速い。 |
AFFINGER6(アフィンガー)

当サイト含め、運営している3サイト全てで使用しているAFFINGER6。
特徴
・KING OF ワードプレステーマ
・カスタマイズ性バツグン
・SEO対策済み
はじめにデメリットを挙げておくと、カスタマイズ性が高すぎて、始めは何が何だかわからなくて混乱する可能性があります。
こればっかりは使いながら慣れていくしかありません。
上記のデメリットを打ち消すほどのメリットは以下。
『できるブロガー』を表現できる洗練されたデザインが特徴、SEOにも強く、SEOに関する余計なプラグインは不要なんです。
SEOに強いので当然収益化しやすいというメリットもありますね。
これからブログを始めるかたで有料テーマで迷っているなら、AFFINGER6か後述するSTORK19がおすすめ。
長い目で見ればAFFINGER6を使って少しずつ独自のサイトを構築していくのが吉と言えます。
JIN(ジン)

特徴
・オシャレなサイトがすぐに作れる
・SEO対策済み
JINのいいところはオシャレなデモサイトをすぐ再現できるところ。
デモサイトを見て「あっ!これオシャレでいいなぁ!」と思ったらそれがすぐ実現できるんです。
SEO対策も施されているので、JINを使っているトップブロガーも多いですよ。
STORK19(ストーク)

初心者向け有料テーマと言えばSTORK19一択です!
実はぼくが初めて購入した有料テーマがSTORK19。
特徴
・カスタマイズが簡単
・人間味のあるサイトが作れる
カスタマイズが簡単で、柔らかいイメージのサイトが作れるのが特徴です。
企業サイトのような堅苦しいサイトではなく、サイト運営者の顔がイメージできるような人懐っこいサイト作りができます。
女性にもおすすめできるテーマと言えますね。
繰り返しになりますが、これからブログを始めるかたで有料テーマで迷っているなら、AFFINGER6か後述するSTORK19がおすすめ。
THE TOHR(ザ・トール)

THE THORは収益をあげることに特化したテーマになります。
特徴
・収益化特化のテーマ
・SEO対策済み
・表示速度が速い
・デザインが豊富で差別化できる
AFFINGER6に並ぶ優秀なテーマとしても有名。
デザイン性が高い分、「AFFINGER6より優秀なのでは?」と言った声もチラホラ。
実はぼくも次のサイトを作るならTHE THORにしようかなとたくらんでます(笑)
おすすめです!
SANGO(サンゴ)

見栄えがいいと評判のSANGO。
見出しやボタンのレパートリーが豊富であなた好みのサイトが作れること間違いなしです!
特徴
・カスタマイズ性が高い
・表示速度が速い
30種類以上の見出しやボタンデザインは選ぶのに困ってしまいそうなうれしい悩みです。
他にも初心者がデザインで困るような細部までこだわっている点は好感を得られます。
見栄えのいいサイトを作るならSANGOを選べば間違いないですね!
おすすめ無料テーマ3選
続いてはおすすめ無料テーマを3つ紹介します。
| テーマ名 | おすすめ度 | 特徴 |
| CoCoon(コクーン) | 無料テーマを選ぶならコレ!というくらい高機能 | |
| Luxeritas(ルクセリタス) | 高速動作とSEO対策が売り | |
| Write(ライト) | 書くことに特化したライター向け。有料版もある |
Cocoon(コクーン)

「無料でこれはやりすぎでは?」なんて声が上がっているCoCoon(コクーン)。
有料テーマからわざわざ無料のCoCoon(コクーン)に乗り換える人がいるほどの高機能を搭載しています。
実際ぼくも昔、CoCoon(コクーン)を使っていました。
SEO対策もバッチリ、高速動作もOK。
ただし、1つだけデメリットがあります。
『高機能すぎて初心者は混乱するかも』
そんなときはググればいくらでもCoCoon(コクーン)情報が出てくるので安心してください。
あなたがぶつかるであろうカベを乗り越える方法はいくらでも出てくるので、その都度乗り越えればOKです。
無料ブログで始めたいならCoCoon(コクーン)を選べば間違いはないですよ!
Luxeritas(ルクセリタス)

Luxeritas(ルクセリタス)の特徴は『高速動作』。
動画や画像もすぐに表示してくれるので、読者思いのテーマと言えます。
思い出してみてください。
何か調べものをするときはネット検索すると思います。
そこで見つけた記事を読もうとしたら「表示するのおっそ!」となったことありませんか?
そんなときは別記事に移動しますよね。
そうなると、表示が遅かった記事はグーグルから『読者に有益ではない』と判断されて、検索順位を下げられてしまいます。
Luxeritas(ルクセリタス)だとそういった表示速度の低下を防げるので結果的に読者の為になるわけです。
当然SEO対策もされているテーマなので人気が出るのもうなずけますね。
堂々の第2位です。
Write(ライト)

書くことに特化したテーマであるWrite(ライト)。
ムダをそぎ落としたシンプルなテーマはWEBライター向けと言われており、まさに文字が主役。
シンプルなデザインが好きな人やデザインなどの余計な作業をしたくない人、WEBライターを目指している人におすすめです。
ワードプレステーマの導入方法
導入の流れ
- 親テーマと子テーマをダウンロードする
- 親テーマと子テーマをアップロードする
- 子テーマを有効化する
手順①:親テーマと子テーマをダウンロードする

気に入ったテーマのサイトへ行き『親テーマ』『子テーマ』の2つをダウンロードします。
注意ポイント
ZIPファイルでダウンロードされますが、解凍はしないこと!アップロードできなくなります!
手順②:親テーマと子テーマをワードプレスにアップロードする

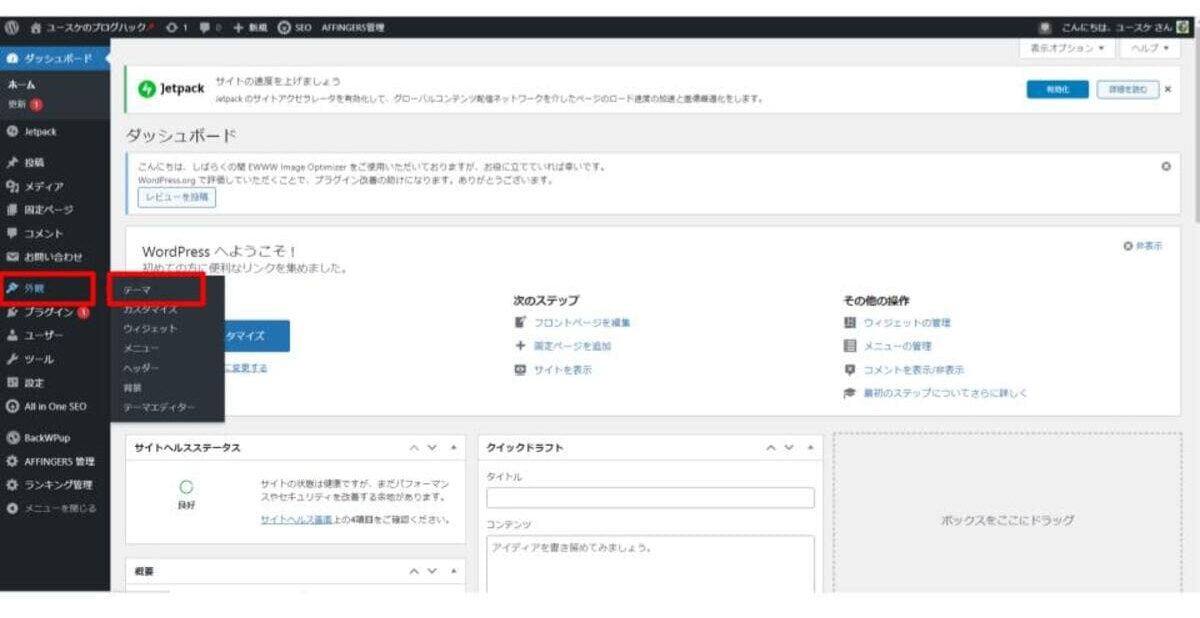
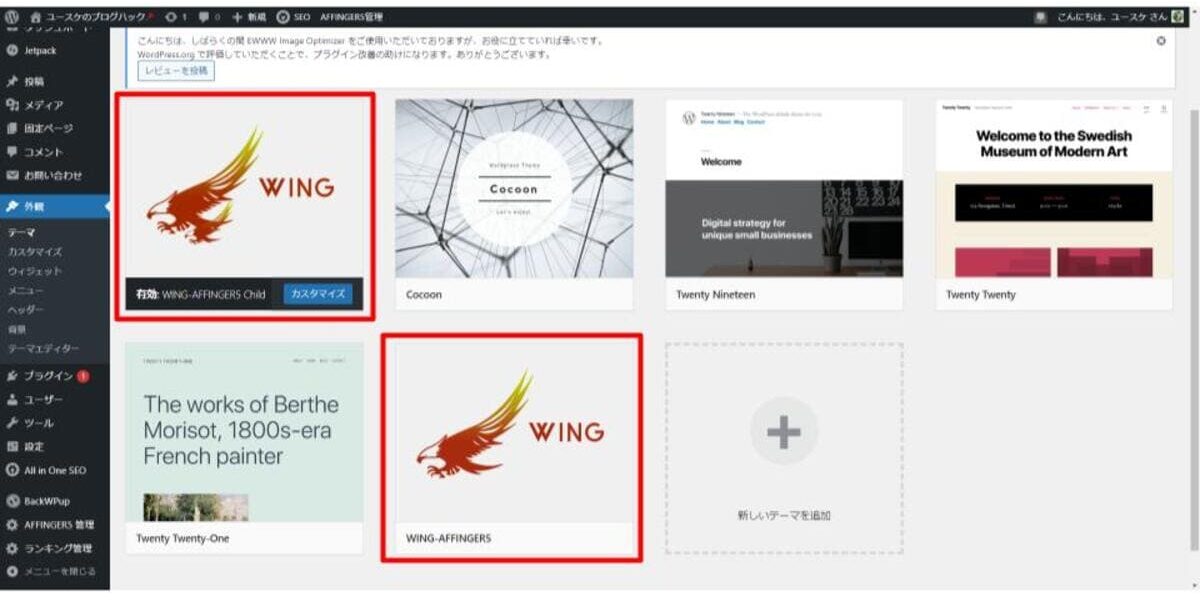
ダッシュボード>外観>テーマを選択

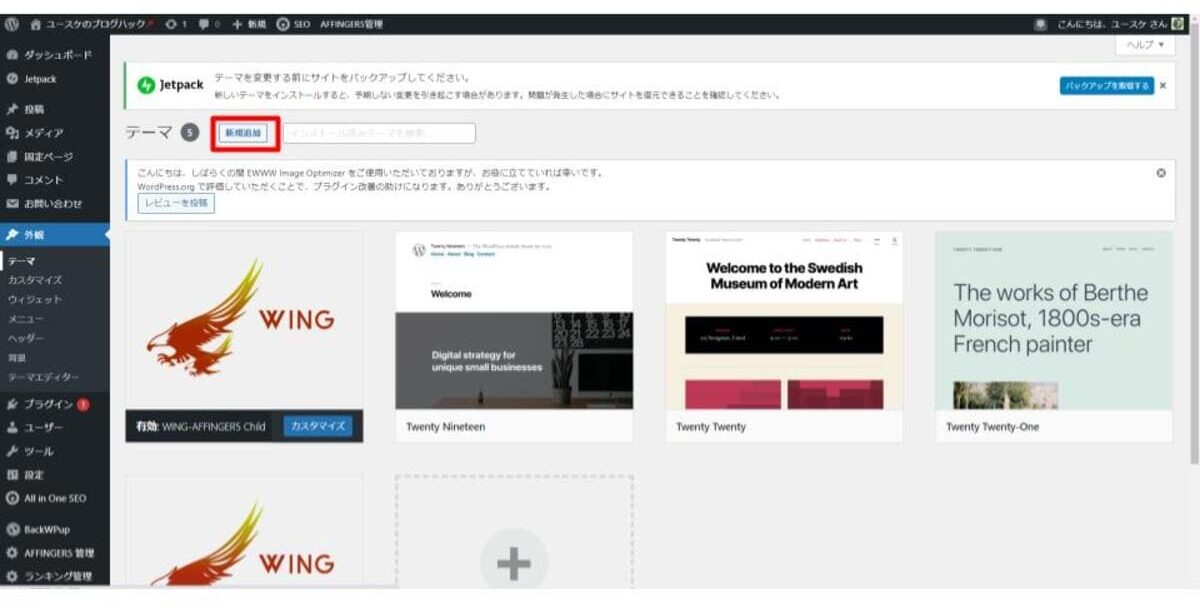
赤枠内の新規追加を選択。

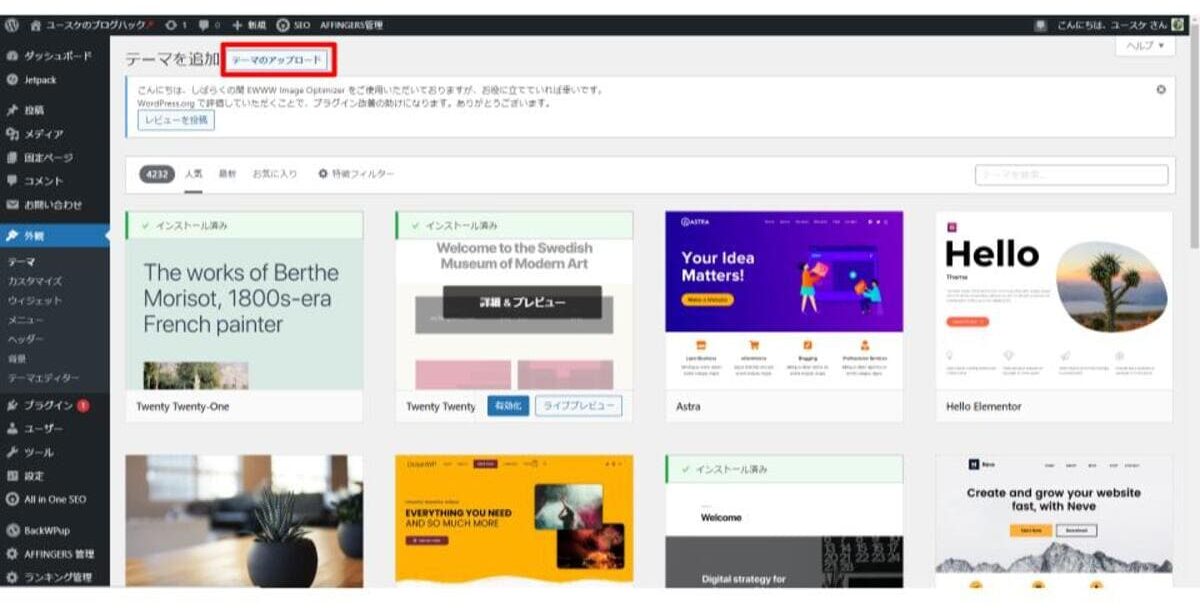
テーマのアップロードを選択。

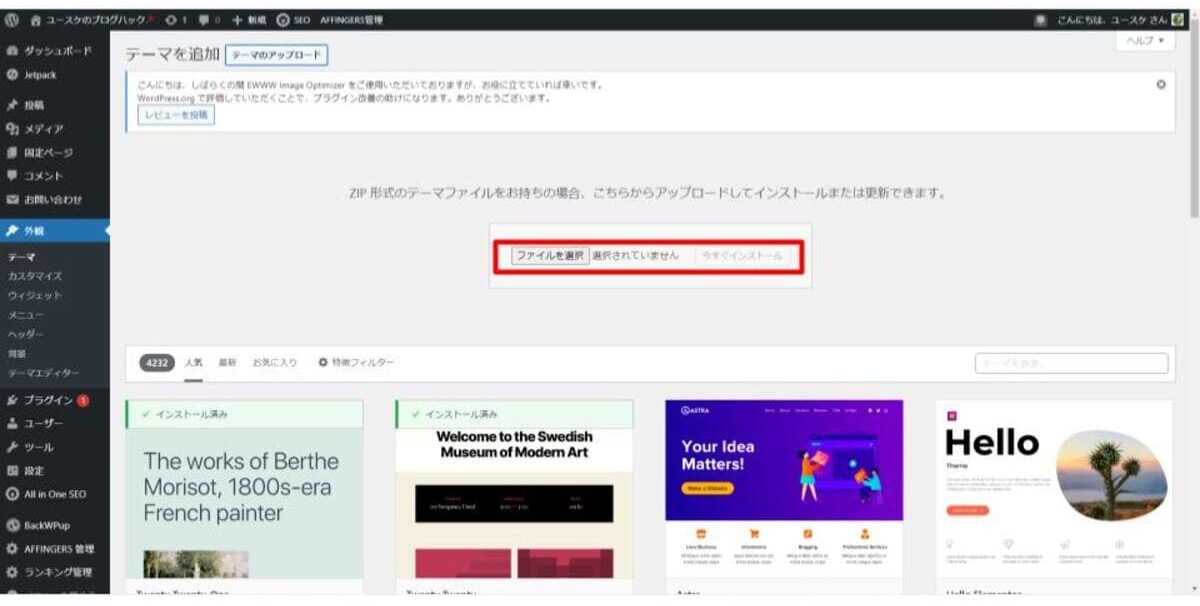
『ファイルを選択』で先ほどダウンロードした親テーマを選択します。
親テーマアップロード後、子テーマも同様にアップロードします。
手順③:アップロードした【子テーマ】を有効化する

当サイトはアフィンガーを使用しているので上図のようにアフィンガーが2つあります。
片方が『Child』となっていればそちらが子テーマになります。

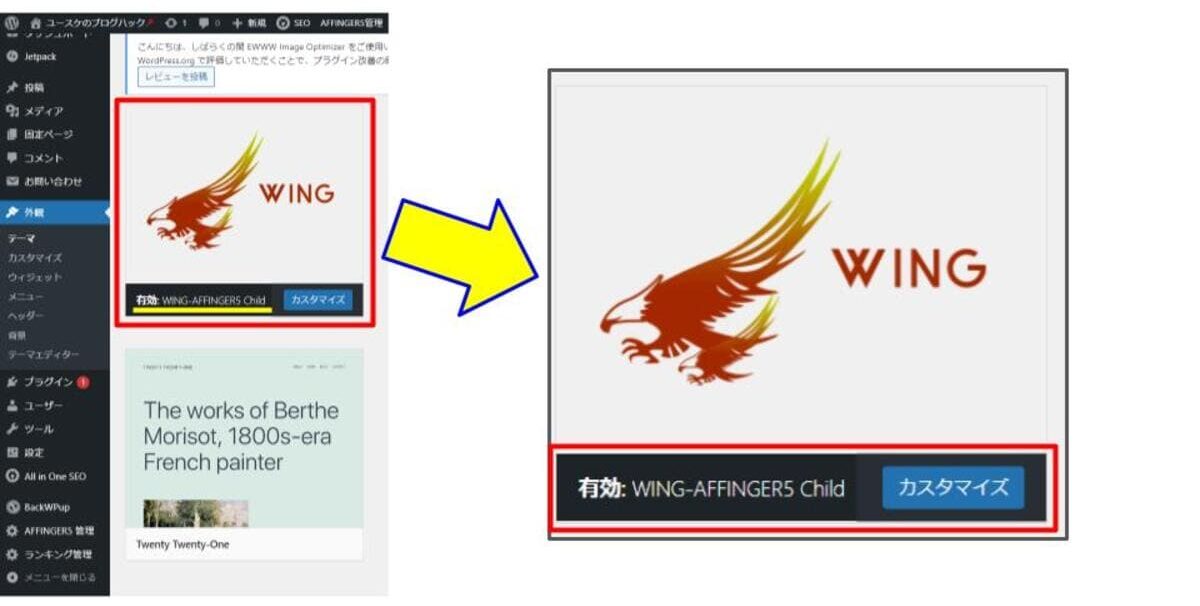
『Child』のほうにカーソルを持っていくと『有効化』と出るのでクリック。
上図のように『有効:○○ Child』となればテーマの導入完了です。
あとはテーマごとにカスタマイズ方法も違うので、それぞれググりながらあなただけのオリジナルサイトを作ってみてください!
おすすめワードプレステーマまとめ
お疲れ様でした!
最後におすすめテーマをまとめて終わりたいと思います!
おすすめ有料テーマ
おすすめ無料テーマ
| テーマ名 | おすすめ度 | 特徴 |
| CoCoon(コクーン) | 無料テーマを選ぶならコレ!というくらい高機能 | |
| Luxeritas(ルクセリタス) | 高速動作とSEO対策が売り | |
| Write(ライト) | 書くことに特化したライター向け。有料版もある |
個人的には有料テーマで始めることをおすすめしてます。
有料テーマをおすすめする理由
・独自性、差別化が重要になってくるから
・諸説あるがSEOに強いという声は多いから
・有料でも始めてもブログを続けているといずれ有料テーマにしたくなるから
(経験談+ブログ仲間の多くが同じ経験をしてる)
とはいえ、たまたま好みのデザインが無料テーマだったという場合は無料テーマも全然ありです。
あなたのお店の内装になるので気に入ったテーマで始めるのがいいでしょう。
テーマが決まったのならいよいよ記事を書いていきましょう!
記事を書くためにはキーワード選択から!
ブログ歴2年のノウハウを詰め込んだ、かなり濃い内容で解説しているのでぜひ以下記事を参考にしてみてください。
それでは
-

-
キーワードの選定方法を解説【ブログで稼ぐなら必須です!】
続きを見る